استفاده کنندگان از نرم افزار فتوشاپ مسلما توانایی طراحی و ایجاد تصاویر loading رو دارند و میتونن بهترین ها رو برای وب سایت خودشون طراحی و ایجاد کنند اما خب این روند هم زمان بر هست هم نیازمند ایده مناسبه که شاید همیشه برای هر طراحی فراهم نباشه . به همین خاطر ما از ابزارهای آنلاینی مثل این ۵ ابزار بی نظیر که به شما معرفی میکنم استفاده میکنیم که هم ساده تر به نتیجه میرسه هم میتونیم از کیفیت بالاتری بهرمند بشیم .
تصویر Loading شامل ۲ حالت هست :
- حالت اول : نوار پیشرفت یک تصویر ثابت هست که صرفا به شما اطلاع میدهد اطلاعاتی در حال بارگزاری می باشد.
- حالت دوم : نوار پیشرفت هوشمند بوده و به همان میزانی که اطلاعات بارگزاری میشود به همان میزان پیشرفت را نشان میدهد.
بسیاری از وب سایت ها از این دو حالت بنا به نیاز استفاده خواهند کرد . بسیار خب بهتره بریم سراغ معرفی این ابزار های ارزشمند :
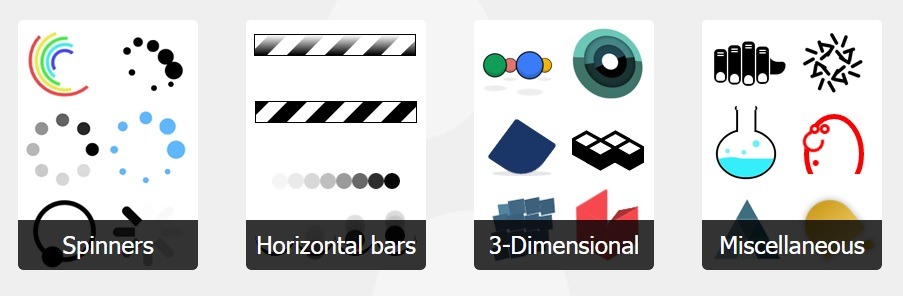
۱- ابزار cssload.net

این وب سایت علاوه بر سایر امکاناتی که در اختیار شما قرار میده ، انواع تصاویر Loading رو هم در خودش جای داده تا شما بتونید با انتخاب طرح لودینگ مورد نظرتون به شخصی ساز اون بپردازین . با انتخاب هر طرح میتونید رنگ المنت اصلی ، رنگ پس زمینه ، اندازه تصویر خروجی و میزان سرعت انیمیشن رو تعیین کنین . پس از انجام تنظیمات میتونید خروجی رو دریافت کنین . خروجی به صورت کد CSS و HTML در اختیار شما قرار میده . همینطور -moz- و -webkit- و -o- و -ms- رو هم پشتیبانی میکنه .
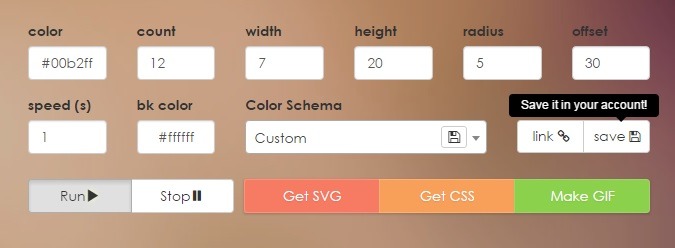
۲- ابزار loading.io

وب سایتی حرفه ای در ساختن تصاویر لودینگ با امکانات فراوان و بیش از ۳۵ تصویر متنوع پیش فرض . در این وب سایت شما پارامتر های زیادی رو میتونید تعیین و شخصی سازی کنین مانند ، تعیین ابعاد تصویر لودینگ ، رنگ تصویر لودینگ ، سرعت تصویر ، رنگ پس زمینه ، theme رنگی پیشنهادی و مهم تر از اون امکان خروجی به صورت GIF و SVG و CSS به صورت همزمان. همینطور با عضویت و ایجاد حساب کاربری در این سایت میتونید تصاویر ساخته شده خودتون رو همیشه در حساب داشته باشید و تصاویر جدیدی رو هم در اون ذخیره و نگهداری کنین .
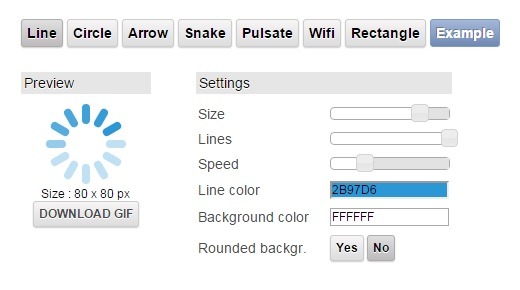
۳- ابزار ajaxload.info

این وب سایت که از وب سایت های بسیار قدیمی در این زمینه هست بر خلاف cssload صرفا به شما یک تصویر GIF ارائه میکنه . شما در این سایت میتونید از بیش از ۳۰ طرح مختلف استفاده کنین و براساس نیازتون رنگ تصویر لودینگ و رنگ پس زمینه رو تعیین کنین . همونطور که گفتم متاسفانه این سایت کد CSS در اختیار شما قرار نمیده .
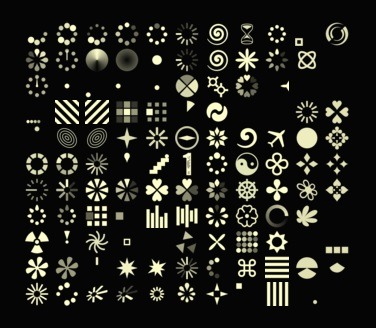
۴- ابزار loadinfo.net

این وب سایت بیش از ۵۰ تصویر متفاوت لودینگ رو در اختیار شما قرار میده و نیز همانند ajaxload صرفا یک تصویر به شما ارائه میکنه ولی در شخصی سازی اون بیشتر دستتون باز هست و میتونید پارامتر هایی مثل رنگ اصلی تصویر لودینگ ، رنگ پس زمینه ، تعیین Flip بودن یا نبودن تصویر ، انتخاب ابعاد تصویر از ۱۶ پیکسل تا ۴۸ پیکسل و همینطور سرعت انیمیشن رو از ۵ fpss تا ۵۰ fps تعیین کنین .
۵- ابزار loadergenerator.com

این وب سایت نیز همانند دو نمونه قبل و در تعداد تصاویر کمتری به شما خروجی GIF ارائه میکنه . تنها پارامتری که در این وب سایت اضافه تر از نمونه هاش گذشته هست امکان rotate یا چرخش تصویر مورد نظر هست .
منبع : مدرسه مجازی ایرانیان



