حتما تا به حال با وبسایتهایی مواجه شدید که صفحات داخلی اونها طراحی متفاوتی دارند. وردپرس به کمک Custom Page ها این امکان رو برای ما فراهم میکنه تا بتونیم بعضی صفحات داخلی رو به انتخاب خودمون سفارشی سازیم کنیم. در این مطلب قصد داریم ساختن یکی از این صفحات رو بررسی کنیم.
Custom Page در وردپرس چیست؟
در وردپرس به صورت پیش فرض، شما اجازه ساختن نوشتهها و برگهها رو دارید. پوسته وردپرس شما، کنترل ظاهر صفحات رو به کمک فایل page.php انجام میده و محتوای این فایل برای تمامی برگهها در وردپرس در نظر گرفته میشه. زمانی که ما تصمیم داشته باشیم تمام برگهها به یک شکل ثابت نباشند و بعضی از اونها طراحی متفاوتی داشته باشند، باید از Custom Pageها کمک بگیریم. ساختن این صفحات نیاز به درک مفاهیمی از PHP و HTML داره.
ساختن یک Custom Page
در ابتدا باید فایلی ایجاد کنیم با نام برگه مورد نظر و پسوند php. فایل رو با یک ویرایشگر متن یا IDE باز میکنیم و در سطر اول نام برگه رو به شکل کامنت مینویسیم.
/* Template Name: CustomPageT1 */
این کد به صورت خیلی ساده نام برگه ما رو به عنوان یک Custom Page برای وردپرس تعریف میکنه. شما میتونید نام برگه رو به دلخواه خودتون تغییر بدید.
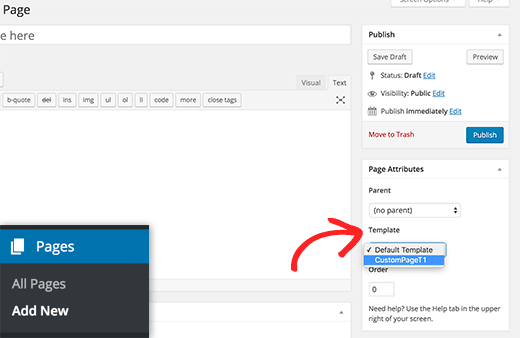
مرحله بعد آپلود این فایل به شاخه اصلی پوسته وردپرس با آدرس wp-content/themes/ThemeName هست. بعد از آپلود برگه، وارد قسمت مدیریت وردپرس شده و یک برگه جدید اضافه کنید. در قسمت صفات برگه (Page Attributes) قالب برگه معمولا به شکل قالب پیش فرض هست. آیتم بعدی منوی قالب، برگه ساخته شده ما یا همون Custom Page خواهد بود. با انتخاب این آیتم، شما ویژگیهای Custom Page رو برای برگه در نظر میگیرید. در حال حاضر برگه ساخته شده تنها شامل یک سطر کامنت میشه، پس یک صفحه خالی نمایش داده خواهد شد.

ویرایش Custom Page
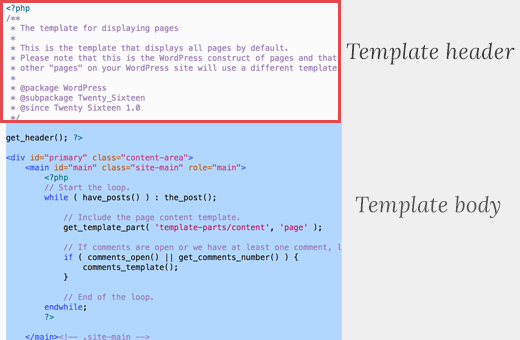
قالب این برگه مانند سایر فایلهای پوسته هست. پس با استفاده از دستورات HTML و PHP میتونیم طراحی و امکانات مورد نظر خودمون رو پیاده سازی کنیم. سادهترین کار برای شروع، اضافه کردن تمامی محتوای برگه page.php به Custom Page هست. برای این کار فایل page.php رو از شاخه اصلی پوسته دانلود و اون رو با یک ویرایشگر متن باز کنید. به جز قسمت هدر فایل، سایر قسمتها رو به برگه مورد نظر اضافه میکنیم.

از این مرحله به بعد میتونیم تمام ویژگیهایی که برای برگه مورد نظر میخوایم رو به کدهای اصلی اضافه کنیم.
منبع : مجید آنلاین




خیلی مفید بود. سپاس از وب سایت خوبتون